前回の記事で、WordPressをサーバーに配置までしました。
今回はWordPressをインストールしてログインするところまで説明したいと思います。
①データベースの用意
まず、WordPressはデータベースを使用するので、
サーバーにデータベースを用意します。
といっても、レンタルサーバーにはデータベースが予め用意されているので、
簡単に準備ができます。
今回もロリポップを例に説明します。
「Webツール」の「データベース」を開くと、作成するサーバー、ユーザー名、パスワードを入力します。
どれも任意なので、入力した内容は覚えておきましょう。
作成ボタンをクリックすれば、データベースの準備は完了です。
②WordPressのインストール
最後に、インストールの方法をご説明します。
サーバーに配置したWordPressフォルダの中の「index.php」ファイルをブラウザから呼び出します。
サーバーの直下に置いたなら、
http://○○○○○○/wordpress/index.php
(○○○はドメイン名)
で呼び出せるはずです。
配置する時にフォルダ名を変えたり、階層を変えた場合はそのように変更してください。
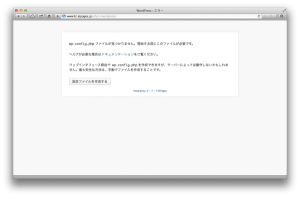
無事呼び出せたら下記の画面が表示されると思います。
ここは気にせず「設定ファイルを作成する」をクリックして下さい。
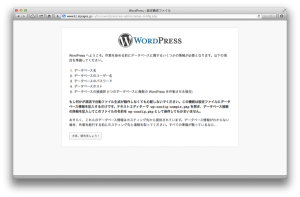
ここも「さあ、始めましょう!」をクリック。
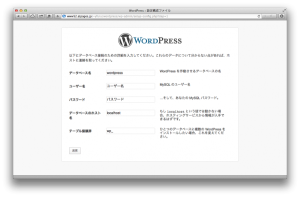
ここで、先ほど準備したデータベースの情報が必要になってきます。
ロリポップであれば「Webツール」→「データベース」で確認できます。
データベース名:データベース名
ユーザー名:ユーザー名
パスワード:パスワード(「パスワード確認」で表示されます。)
データベースのホスト名:サーバー(mysql001.phy.lolipop.lan)
テーブル接頭辞:wp_(そのまま)
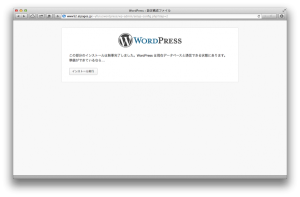
入力できたら「送信」をクリックすれば下記のページが表示されます。
「インストール実行」をクリック。
最後に、サイトのタイトル等、入力する画面が出てきます。
ここは後から変更することもできます。
入力が完了したら「WordPressをインストール」をクリック。
インストールが完了します。
お疲れさまでした。
ログインすれば、もうブログを書き始めることができます。
ただ、まだまだ追加しておきたい機能等もありますので、プラグイン等を今後も紹介していきたいと思います。